Virtual Vigilance Video
Animated Video
CLIENT
BRIEF
During the summer of 2020, a fellow graphic designer in my network finished a logo design for one of his clients, Virtual Vigilance, a small business that provides a cloud and data management system for small pharmaceutical companies. In November, his client asked him if he knew how to make animations/motion graphics. He then referred Virtual Vigilance to me! My goal for this project was to create a light-hearted, eye-catching, animated video to introduce their audience (small pharmaceutical business owners or employees) to Virtual Vigilance's services on their social media accounts. I finished this project late December of that year.
PROCESS
The first step to creating this video once I received a copy of the video's script was to do some visual research to get a grasp of what art style, colors, and fonts the client would like to use in this video. I ended up using a flat graphic style, a colorful palate, and the Roboto typeface for this video. All of these elements paired nicely with Virtual Vigilance's logo and overall branding. Creating a clean, sharp, and flat graphic appearance guaranteed that the audience would not be distracted so they may perceive the video's core message.
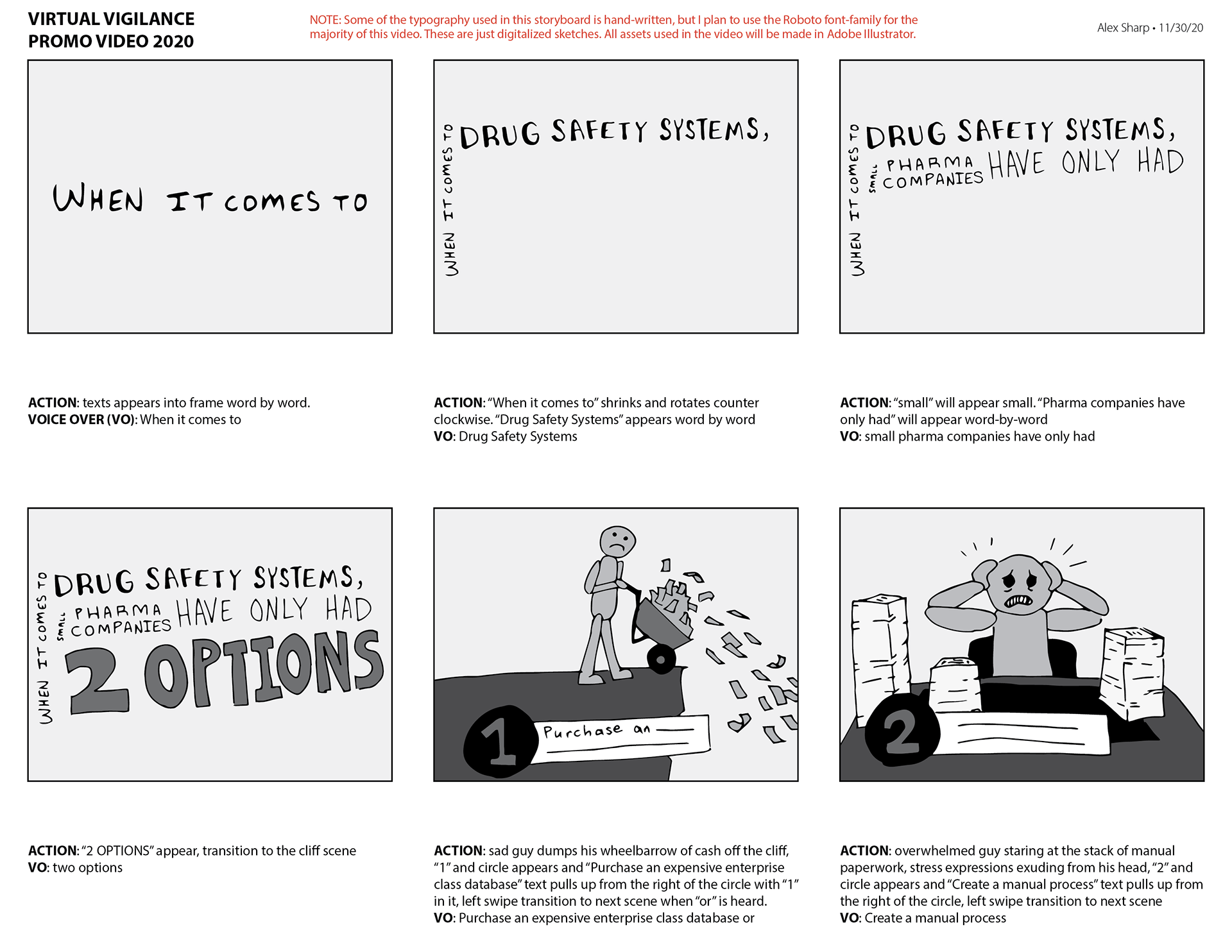
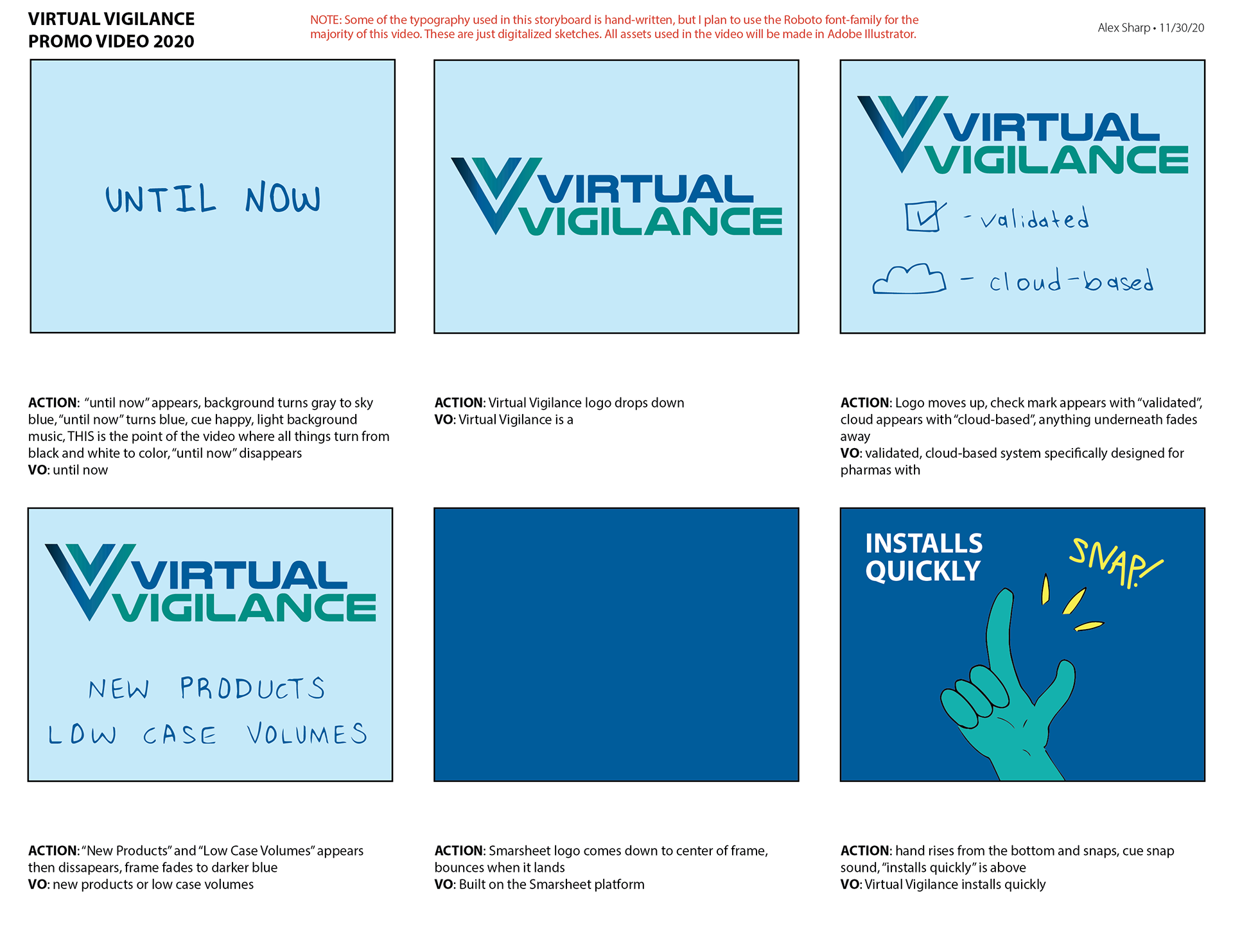
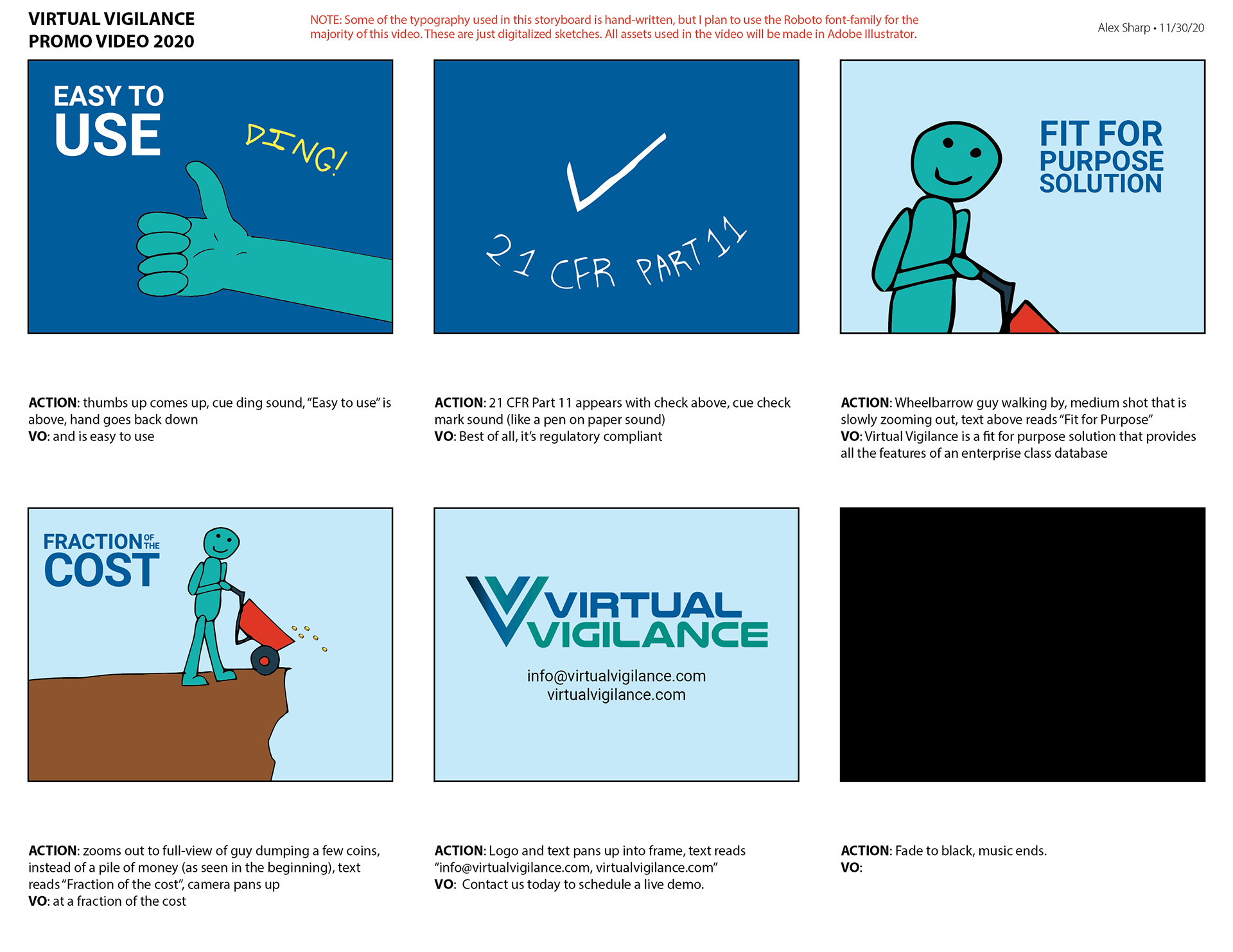
The next step was to sketch a storyboard. It was important to create a storyboard first to ensure that I am creating something that aligns with the vision of the client. Plus, a storyboard helps to organize and document the content of video. The storyboard went through several changes. For example, the original storyboard had the first third of the video was in black and white to illustrate the two undesirable options that small pharmas used to have when it comes to drug safety systems, but we later changed it because we realized that all the gray hues were not very eye-catching for someone scrolling through social media.

Original Storyboard - page 1

Original Storyboard - page 2

Original Storyboard - page 3
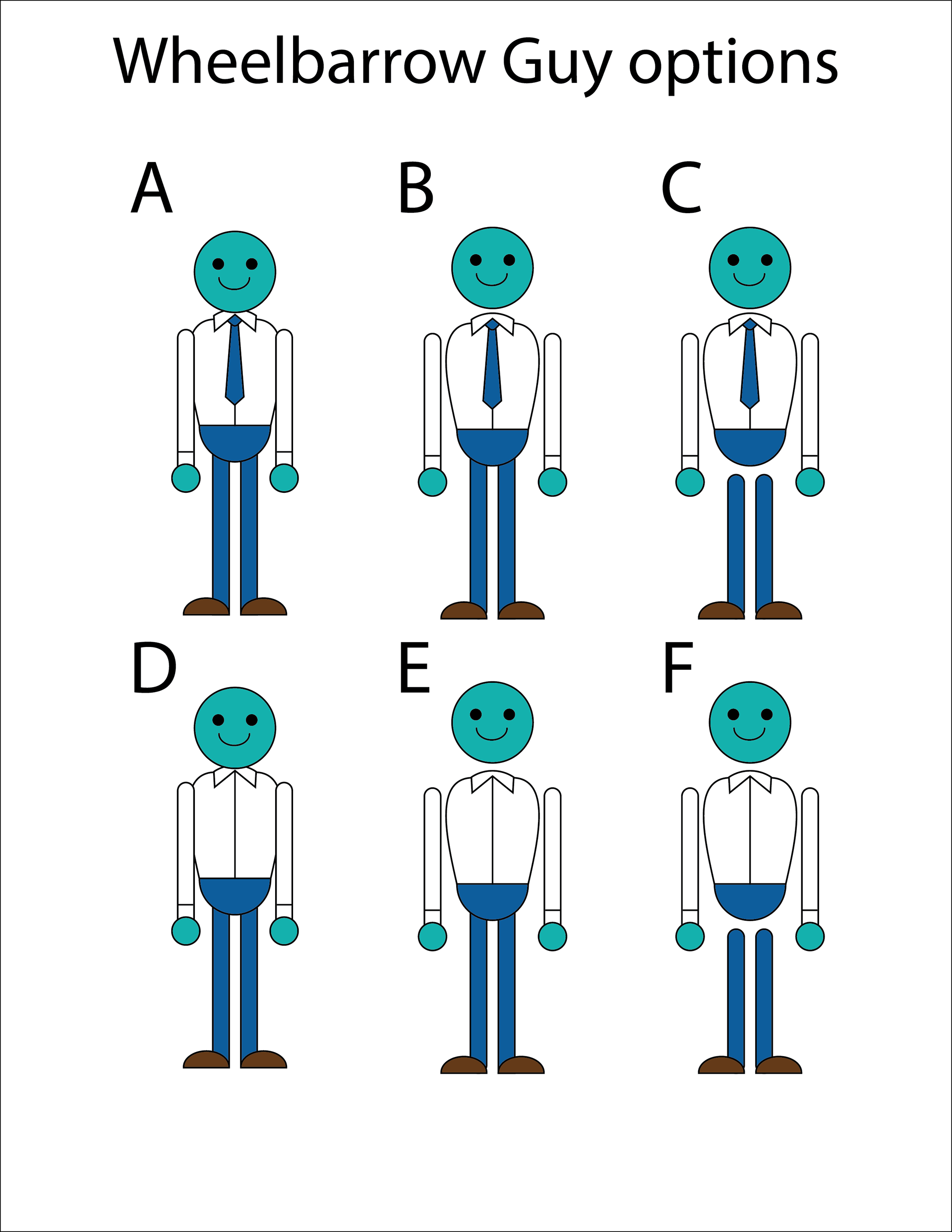
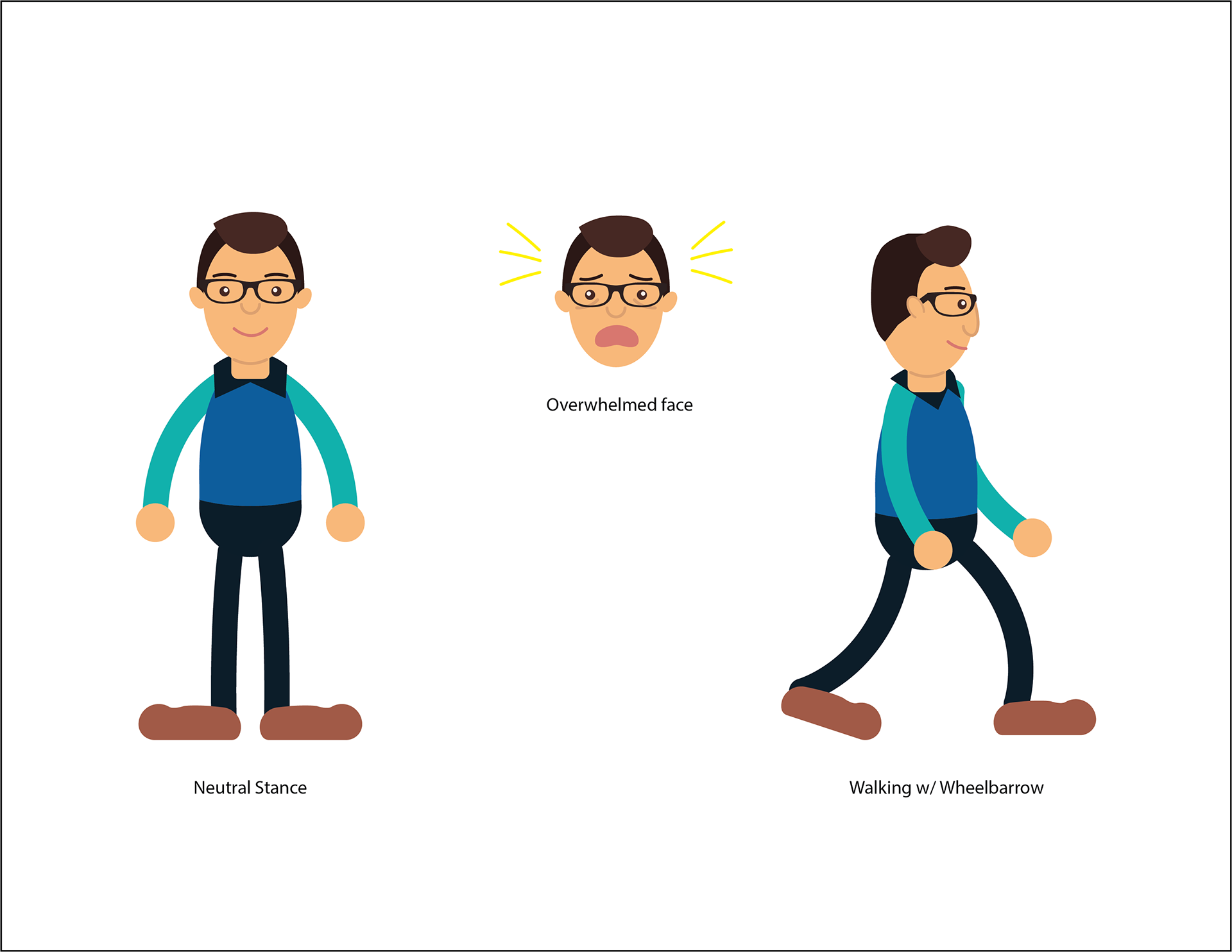
After the storyboard, I started creating all the assets. Most of the assets were created in Adobe Illustrator. The man seen throughout the video went through a couple changes in an effort to make him look less stick figure-esque and more human-like to make the video more relatable to the audience.
I then exported each asset and imported them into Adobe After Effects, where I edited the video together. One of the biggest challenges of the animation was making the "wheelbarrow guy" walk and dump his money off the cliff. I used the puppet tool to make the man's limbs bendy, and I used the pick whip toggle to connect all of his body parts together. I utilized many video tutorials to achieve specific effects in the video. For example, I used a tutorial to make the smoke coming out the two smokestacks next to the big pharma building. I also used a 3D graph tutorial to make the stacks of paper grow and shrink in the scene with the overwhelmed sitting at a desk. I learned many cool effects in the making of this animated video.

Original Wheelbarrow Guy options

Final Wheelbarrow Guy
